 Dreamweaver
DreamweaverComportements Dreamweaver
Les comportements JavaScript de DreamWeaver
Les comportements Dreamweaver sont des scripts JavaScript pré-définis.
Objectif : Réaliser un popup javascript avec l'éditeur HTML Dreamweaver.
L'idée est de proposer à nos visiteurs de pouvoir cliquer sur des images de type vignette afin de les visualiser en plus grand dans une nouvelle fenêtre de type "popup". Munissez-vous de deux images identiques (une petite et une grande). Créer un document HTML qui contient la grande image et nommez-le "popup.html".
Dans une nouvelle page web, insérer votre petite image (menu Insertion > image).
Sélectionner-là et affichez le menu Fenêtre > Comportements de Dreamweaver.
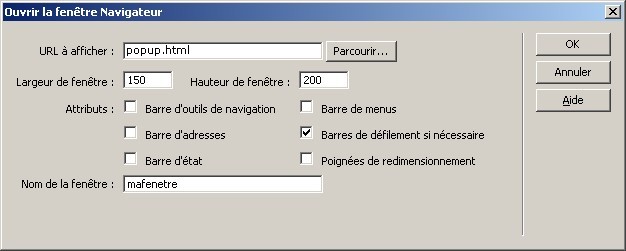
Cliquer sur le bouton qui représente un plus ("+"). Sélectionnez "Ouvir la fenêtre Navigateur".
Avec le bouton "Parcourir...", sélectionnez le fichier HTML "popup.html".

Dans Largeur et Hauteur de fenêtre, saisissez des chiffres - en pixels (par ex: 200).
Cocher ensuite les éléments de fenêtres que vous voulez voir apparaitre (facultatirf).
Donnez un nom à votre fenêtre (histoire que si il y en a plusieurs, le navigateur ne les confonde pas - facultatif). Valider par le bouton "Ok".


