 Edge Animate
Edge AnimateEditeur de code
Présentation de l'éditeur de code Edge Animate
Pour rédiger du code JQuery dans Edge Animate, ouvrez la fenêtre de l'éditeur de code à partir du menu Fenêtre / Code (Ctrl + E). Celle-ci propose 2 techniques de rédaction :
Code JQuery complet
 La première technique de rédaction est réalisée en affichant le code complet à partir du bouton "Code complet" visible en haut à droite de la fenêtre.
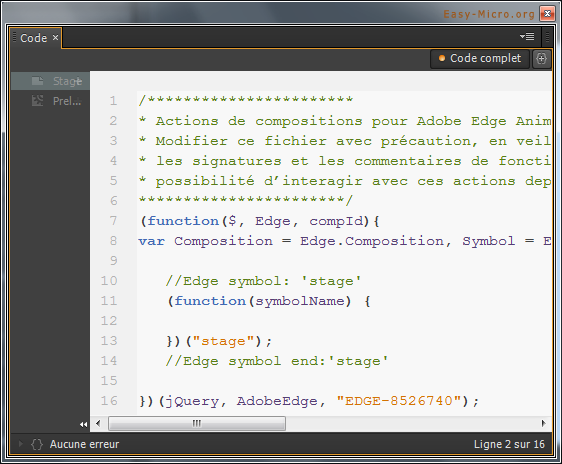
La première technique de rédaction est réalisée en affichant le code complet à partir du bouton "Code complet" visible en haut à droite de la fenêtre.Comme vous pouvez le constater en affichant le code complet, deux fonctions sont déjà présente dans le code Edge Animate :
◊ La fonction principale ($, Edge, compId)
◊ La fonction (symbolName) qui est inclue dans la principale.
La fonction (symbolName) représente la scène. C'est toujours dans cette dernière qu'il faudra rédiger notre code.

Extrait de code JQuery
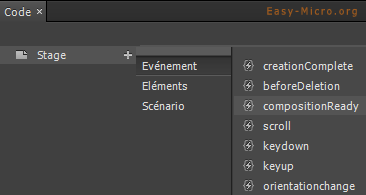
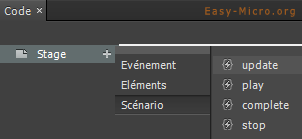
La deuxième technique de rédaction est réalisée à partir d'extrait de code en utilisant le menu de gauche de la fenêtre code. Le menu Stage permet d'accéder aux actions correspondant à la scène. Le menu Preloader (loading) permet d'insérer du code à exécuter lors du préchargement de l'animation. Le code du menu Preloader n'est pas visible avec l'affichage "Code complet".Le menu "Stage" peut être cliqué directement ou en développant les sous actions possible avec les petit "+" qui permettent d'agir sur les évènements, les éléments et le scénario:
Evènements
 Cela permet d'agir via les évènements globaux comme le "compositionReady" qui permet d'insérer le code à exécuter lorsque le chargement de la composition est terminé. Idéal pour le chargement de librairie JQuery.
Cela permet d'agir via les évènements globaux comme le "compositionReady" qui permet d'insérer le code à exécuter lorsque le chargement de la composition est terminé. Idéal pour le chargement de librairie JQuery.Une sélection de cet évènement "compositionReady" insert dans le code la fonction :
Symbol.bindElementAction(compId, symbolName, "document", "compositionReady", function(sym, e) {
});
});
Par exemple le code ci-dessous permet de charger la bibliothèque JQuery 'jquery-ui.custom.min.js' qui permet de gérer le cliquer/glisser dans une animation Edge Animate :
yepnope(
{
nope:[
'jquery-ui.custom.min.js'
],
complete: init
});
function init(){
... // votre code ici
}
{
nope:[
'jquery-ui.custom.min.js'
],
complete: init
});
function init(){
... // votre code ici
}
Bien entendu, l'ensemble de ce code sera inclut dans la fonction compositionReady.
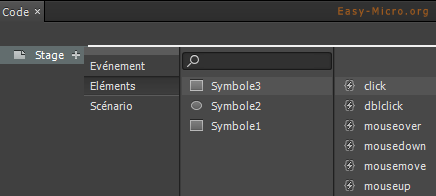
Eléments
 Pour agir directement sur les élements - les symboles - qui composent votre animation.
Pour agir directement sur les élements - les symboles - qui composent votre animation.Seul des symboles peuvent être lié à une action. Les symboles présent dans votre animation sont automatiquement listés ici.
Pour chaque symbole, un évènement peut être sélectionné (click, mouseover...).
La sélection d'un évènement insert dans le code une nouvelle fonction qui attend vos instuctions. Vous pouvez, soit saisir directement votre code dans la fenêtre qui est apparue, soit basculer en mode "Code complet".
Voici le code correspondant à l'évènement "clic" sur l'élément symbole1 :
Symbol.bindElementAction(compId, symbolName, "${_Symbole1}", "click", function(sym, e) {
// votre code ici
});
//Fin de liaison Edge
// votre code ici
});
//Fin de liaison Edge
Bien entendu, l'ensemble de ce code est automatiquement inclut par Edge dans la fonction principale "symbolName".
Scénario
 Pour agir en fonction des actions du scénario.
Pour agir en fonction des actions du scénario.Cela donne la possibilité de saisir du code qui correspond au évènements du scénario comme :
l'update (l'actualisation),
play (lecture),
complete (fin) et
stop (arret).


