 Animation Flash
Animation FlashFlash et Html5
Adobe Flash et le HTML5
C'est à l'ouverture de Flash et lors du choix du nouveau fichier que l'on
sélectionne le nouveau fichier HTML5 Canvas.
Mais attention, Flash CC doit utiliser un serveur local pour lire les animations en HTML5 :
Regardez bien l'adresse dans votre navigateur, cela devrais ressembler à celle-ci :
http://127.0.0.1:8090/monanim.html
Ce qui explique pourquoi on ne peut pas lire un fichier Flash HTML5 directement depuis le disque dur.
Il faut donc faire les tests directement depuis FLASH en faisant Ctrl+Entrée (donc pas de double clic depuis le disque dur). Bien entendu, une fois en ligne, et donc dans un serveur Web, les fichiers fonctionneront parfaitement.
De plus, pour pouvoir lire un fichier HTML5 mise à jour dans FLASH, il vous faut vider l'historique de votre navigateur. Par exemple, chez Chrome, menu Paramètre, Historique, vider l'historique.
Enfin, vous ne devez pas écrire de code ActionScript dans un fichier Flash HTML5. Cela provoque une erreur de code et affiche une scène vide dans le navigateur (c'est d'ailleurs comme cela que Flash indique que votre code contiens une erreur). Vous ne pouvez écrire que du code JavaScript (Flash n'utilise pas le CSS).
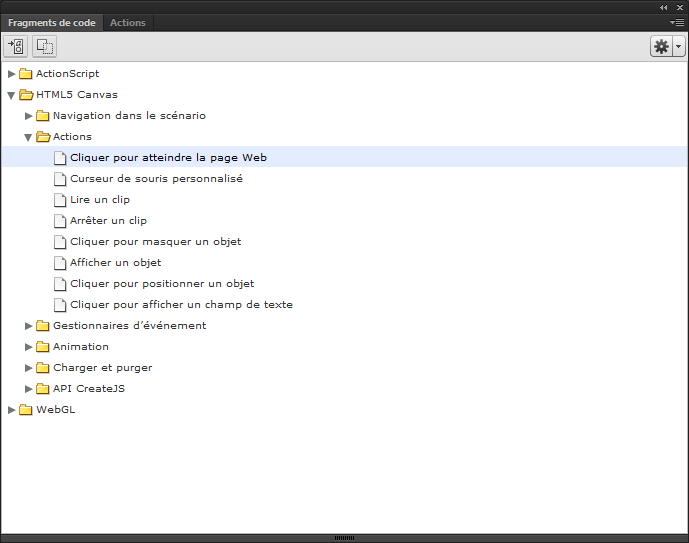
Je vous conseille d'utiliser la fenêtre de fragment de code (menu fenêtre). Dans cette fenêtre, et avant d'utiliser un code js, pensez à sélectionner le clip à partir duquel vous voulez faire une action.

Fenêtre Flash "Fragments de code" (Flash CC 2015)

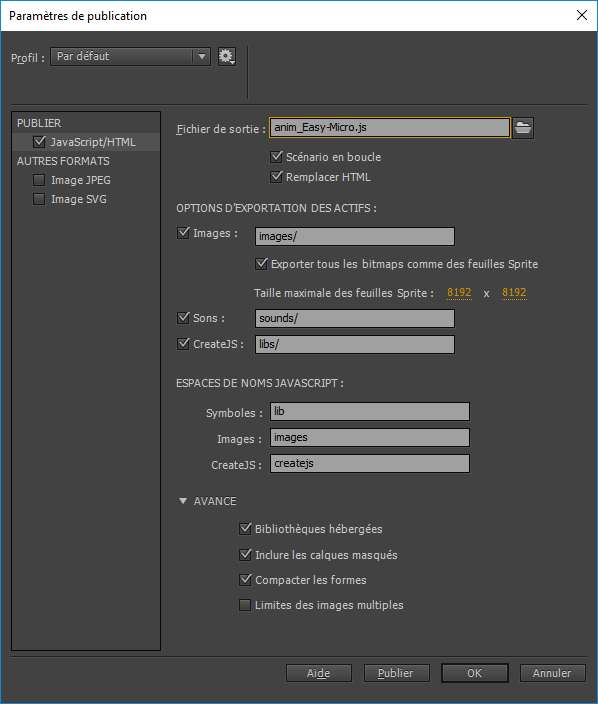
Paramètres de publication HTML5 dans Flash CC 2015


