 Graphisme
GraphismeFormat Bitmap
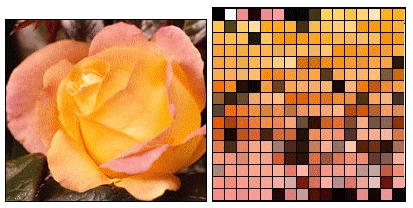
Le format d'image bitmap

Le format GIF utilise les couleurs 8 bits et compresse efficacement les zones de couleur continue tout en préservant les détails des dessins, des logos ou des illustrations comportant du texte.
Vous pouvez également utiliser le format GIF pour créer des images animées.
Le format GIF est pris en charge par la plupart des navigateurs. Le format GIF compresse les images en mode sans perte de données, l'image est identique après la décompression.
Anciennement format propriétaire et dont la compression était soumise à un brevet, le format GIF est passé dans le domaine public en 2006.
Le format JPEG prend en charge les couleurs 24 bits et préserve les variations de luminosité et de teinte dans les photographies et autres images en tons continus. Ce format est pris en charge par la plupart des navigateurs. Le format JPEG compresse les fichiers en éliminant certaines données. C'est pourquoi cette compression est nommée compression avec perte.
Le format PNG cumule les avantages des autres formats sans leurs inconvénients mais, même si il n'est pas reconnu par les anciens navigateurs, il est idéal pour remplacer les formats GIF et JPEG.
Il existe deux types de PNG: Le PNG-8 et le PNG-24 :
• Le format PNG-8 utilise les couleurs 8 bits. Tout comme le format GIF, le format PNG-8 compresse efficacement les zones de couleur continue. Les fichiers PNG-8 utilisent une méthode de compression plus avancée que le format GIF et peuvent être entre 10 et 30 % moins volumineux que les fichiers GIF de la même image.
• Le format PNG-24 prend en charge les couleurs 24 bits. Tout comme le format JPEG, le format PNG-24 préserve les variations de luminosité et de teinte dans les photographies. Le format PNG-24 utilise la même méthode de compression sans perte que le format PNG-8. Ses caractéristiques lui permettent d’enregistrer des photographies sans perte de données, mais au détriment de la taille du fichier résultant qui reste la plupart du temps très supérieure à celle de formats spécifiques aux photographies comme JPEG. Pour cette raison, les fichiers PNG-24 sont souvent plus volumineux que les fichiers JPEG de la même image.

Les images bitmap (BMP, GIF, JPEG, PNG, TIFF,...) sont construites par remplissage de surface, pixel par pixel. Cette technique de mosaique impose des fichiers lourds à manipuler. Les images vectorielles sont quant à elles, construites à partir de points d'un tracé d'origine.
Les moniteurs couleur d'ordinateur imitent le fonctionnement de l'œil en émettant du rouge, du vert et du bleu (c'est le mode RVB), qui sont les trois couleurs primaires de la lumière.
Toutes les autres couleurs peuvent être reconstituées par addition de ces composantes primaires, d'où le nom de couleurs primaires additives comme le cyan, le magenta et le jaune (C,M,J).

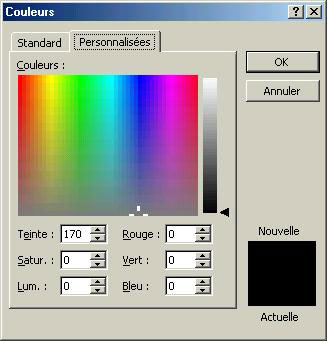
Les couleurs sont aussi définies:
- par la Teinte: la couleur utilisée,
- la Saturation: le degré de "pureté" de la teinte
- et la Luminance: le degré de luminosité de la teinte.
Ces trois caractéristiques forment le modèle chromatique TSL (Teinte, Saturation, Luminance) que vous pouvez retrouver dans votre traitement de texte.
Un des problème les plus agaçants du graphisme sur ordinateur reste la différence existant entre ce que nous créons à l'écran et sa traduction sous forme imprimée. Cela est dû au fait que l'impression n'utilise pas le même procédé pour produire les couleurs. Le modèle RVB additionne les longeurs d'onde pour produire les couleurs. L'impression, quant à elle, use d'encres pour restituer ces dernières.
Afin de parfaire le rendu du modèle colorimétriques CMJ pour l'impression et de rehausser les tons produits, on ajoute une encre noire. Le modèle devient alors CMJN plus connu sous le nom de quadrichromie.
Le but du codage est aussi de réduire le nombre d'octets d'une image sur le disque (son poids) par rapport au nombre d'octets nécessaires à l'affichage de l'image (sa taille). Cette réduction s'appelle la compression de données. Un enregistrement non compressé donnera une image de taille égale à son poids, c'est le cas du format BMP (Bitmap).
- BMP (Bitmap) : Format non compressé, donc très lourd. Le format "par défaut" de Microsoft. Format utilisé par le logiciel Paint (Microsoft).
- GIF (Graphics Interchange Format) : Format de compression limité à 256 couleurs. Offre des possibilités d'animation (GIF animé) et de transparence. Très répandu sur le Web.
- JPEG (Joint Photographic Experts Group) : Format de compression (mais avec perte de données) spécialement conçu pour les photos.
- PNG (Portable Network Graphics) : Format créé par le Consortium W3c pour remplacer les formats GIF et JPEG. Le must pour le Web.
- PSD (Photoshop Document) : Format standard du logiciel Photoshop (Adobe). Très lourd donc réservé au stockage de retouche d'image.
- TIFF (Tagged Image File Format) : Format non compressé, donc très lourd, à éviter pour le Web. Format très utilisé pour le stockage.


