 WordPress
WordPressMédias WordPress
Gestion des médias dans WordPress
Le menu Médias du tableau de bord WordPress permet d'accéder à la bibliothèque de médias qui contient la liste de tous les médias que vous avez intégrés dans vos pages WordPress
 Médiathèque par défaut
Médiathèque par défaut
La médiathèque de WordPress classe les médias par date par défaut en créant des dossiers par année et par mois.Classement des fichiers par dossier
Le classement par dossier des fichiers n'est pas prévu dans la bibliothèque de Médias WordPress. Il faut donc, pour cela, télécharger une extension WordPress comme Media Library Folders. Malheureusement, ce widget ne propose pas d'intégrer les fichiers (via le bouton Ajouter Médias de l'éditeur) à partir de ces mêmes dossiers.Je vous recommande donc plutôt d'utiliser le widget Enhanced Media Library. Une bibliothèque qui rajoute dans la bibliothèque de Média classique de WordPress la possibilité de créer des catégories (voir le nouveau menu Médias > Catégories média) et de relier toutes nos fichiers à ces catégories. Pour insérer un fichier comme un PDF, il suffit juste de sélectionner la catégorie PDF. Très simple et léger, cela remplace parfaitement l'utilisation de dossier dans la bibliothèque de médias WordPress.
 Propriétés d'une image
Propriétés d'une image
- Nom du fichier : nommé vos images avec des mots-clés pour un bon référencement
- Titre : le titre des images apparaîtra lorsqu'on la survolera avec la souris
- Légende : La légende s'affichera sous votre image si votre site a été développé dans l'optique d'utiliser une légende. Facultatif.
- Texte alternatif : Tout comme le titre, choisissez les bons mots-clés pour décrire votre images. Le texte alternatif ne s'affiche pas sur la page mais est utilisé par les moteurs de recherche et est donc primordial pour votre référencement. Il est également lu par les logiciels de revue d'écran des personnes ayant des troubles visuels.
- Description : elle est facultative, elle n'est pas lue, de façon direct, par les moteurs de recherche mais sert pour les images rattachées directement à une page ou un article.
 Galerie de photos pré-installée dans WP
Galerie de photos pré-installée dans WP
Idéal : Chaque image dans la bibliothèque de média doit avoir une légendeDepuis une page ou un article WordPress, cliquez sur le bouton "Ajouter un média" puis "Créer une galerie". Dans le panneau de droite, "Réglage de la galerie", dans le menu déroulant "Lier à", choisir "Fichier Média". Les médias (images, photos, vidéos...) sont triés par leurs IDentifiants (ids). Voici à quoi devrait ressembler le shortcode généré par WordPress dans votre page ou votre article : [gallery link="file" columns="1" ids="168,167,166"]
Voici les modifications que vous pouvez apporter à ce shortcode :
ShortCode Gallery (pré-installé dans WP)
size="medium/large/full/thumbnail" (thumbnail: vignette)link="file/none"
order="DESC/ASC"
orderby="ID/menu_order/title/post_date/rand"
ids="168,167,166" spécifie le numéro d'image à afficher (identique à include)
id="123" spécifie le numéro du post auquel les images sont rattachées.
[gallery size="medium" link="file" order="DESC" orderby="ID" columns="1" ids="168,167,166" id="123"]
Plus d'infos sur Codex.wordpress.org
 Nextgen Gallery
Nextgen Gallery
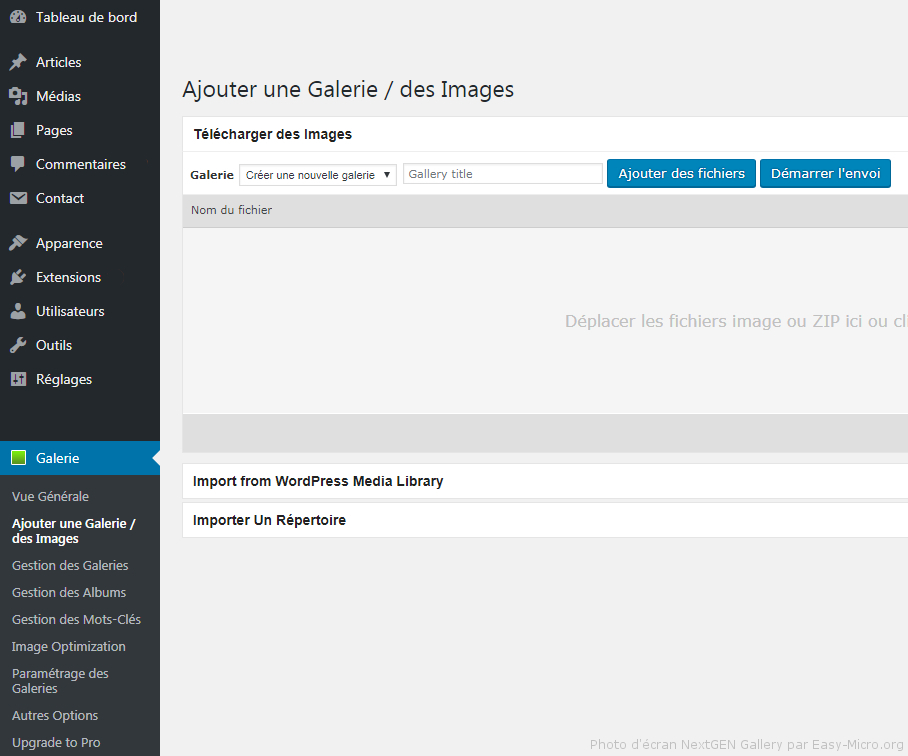
NextGen Gallery est une galerie WordPress de photos ou d'image à télécharger par le menu Extensions > Ajouter.Dans le nouveau menu WordPress "Galerie", commencez par créer une galerie puis ajoutez-y des images :

Menu WordPress Galerie et éditeur de galerie de NextGen Gallery [Cliquer pour agrandir dans une nouvelle fenêtre]
Différence entre galerie et album
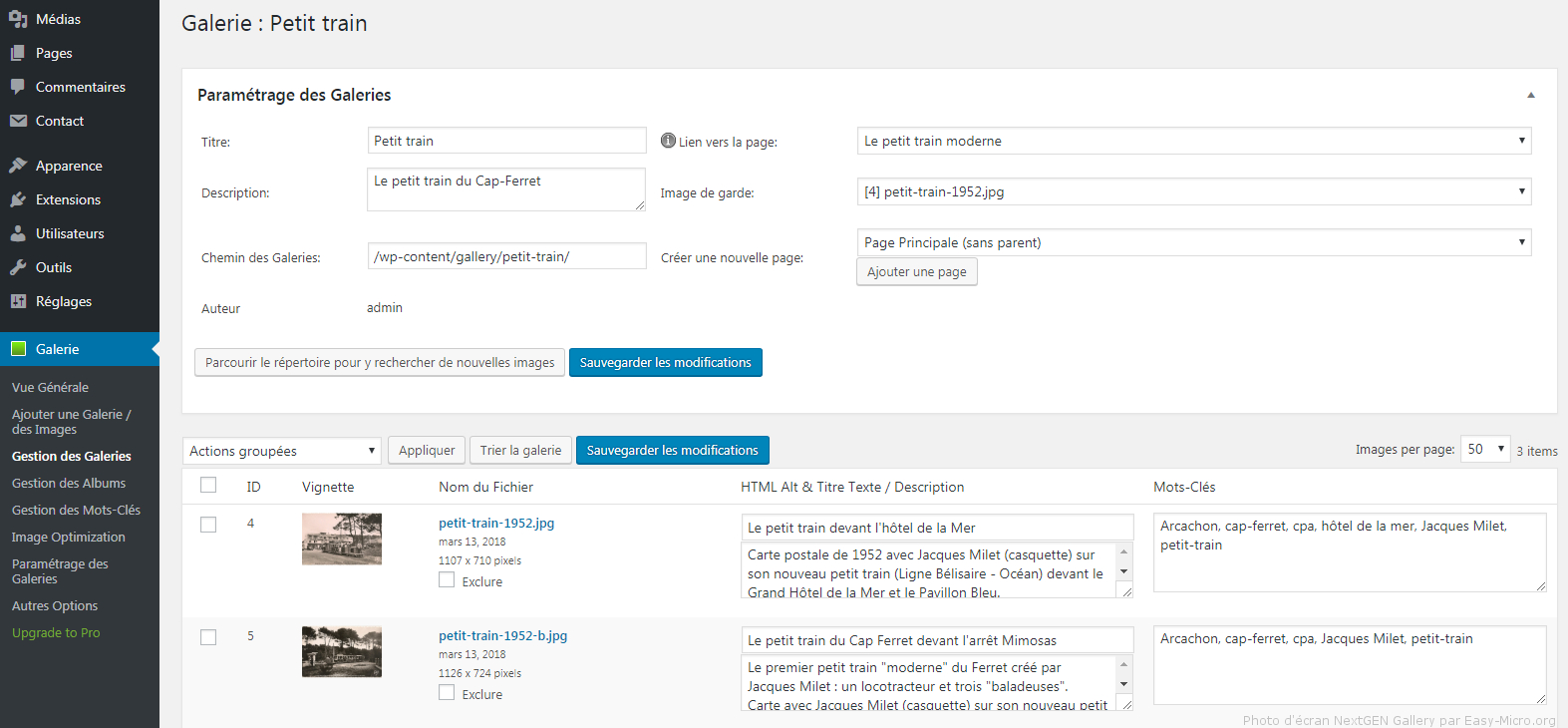
Une galerie contient des images. Un album contient des galeries. L'album permet de rassembler plusieurs galeries pour une présentation unique.Toujours dans le menu WordPress "Galerie", allez dans gestion des galeries :

Menu Gestion des galeries de NextGen Gallery [Cliquer pour agrandir dans une nouvelle fenêtre]
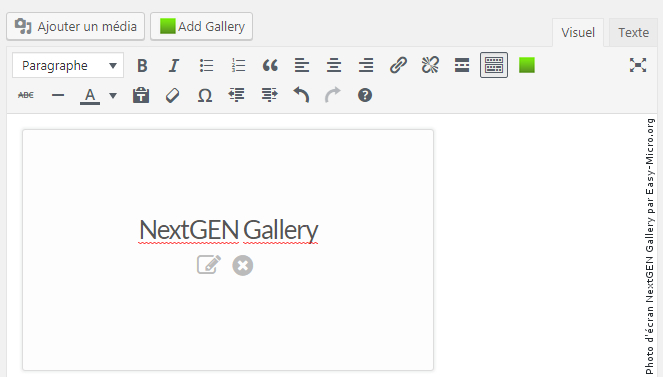
Ensuite, on importe cette galerie dans notre page depuis les deux nouveaux boutons de l'éditeur de page WordPress :

L'éditeur de pages ou articles WordPress avec les deux boutons vert (et identiques!) de l'extension Nextgen Gallery
Choix à réaliser pour afficher une galerie ou un album Nextgen dans une page ou article WordPress :
- Choisir un type d'affichage
- Vignettes de base
- Diaporama
- Affichage dans l'outis de visualisation
- Nuage de mots clès
- Album étendu
- Album compact
- Que voulez-vous afficher?
- Album
- Galerie
- Image aléatoire
- Image récente
- Mots-clés
- Personnaliser les paramètres d'affichage
Nombre d'images, nombre de colonnes, utiliser un modèle... - Trier ou exclure des images
Choix du tri (par id, nom, date...), ordre du tri (croissant ou décroissant) et images à exclure de la galerie
Conflit avec le thème OceanWP
Attention, si vous utilisez le thème OceanWP, qui utilise sa propre galerie lightbox, l'activation de NextGen Gallery peut provoquer un conflit d'affichage : La lightbox de NextGen se superpose à celle d'OceanWP. Il y a donc deux lightbox actives sur le site. Pour y remédier, il faut désactiver la lightbox du thème OceanWP, ce qui n'est pas encore prévu directement dans le thème OceanWP. Deux solutions :- L'extension à OceanWP Ocean Extra rajoute notament dans le menu Thème > Personnaliser le sous menu "Scripts & Styles", qui permet de désactiver tous les scripts ou styles que vous voulez.
- Allez sur le blog docs.oceanwp.org et rajoutez le code php proposé dans le fichier functions.php de votre thème OceanWP (idéalement dans le fichier functions.php du thème enfant pour éviter que la prochaine mise à jour de votre thème ne le supprime)
 Pour aller plus loin...
Pour aller plus loin...
- Nextgen gallery : La galerie WordPress la plus utilisée
- Organisation des médias dans WordPress
- Gérer les Médias WordPress


