 Edge Animate
Edge AnimatePremier pas
Premier pas dans Edge / Edge Animate pour les nuls
Déplacement de forme avec Edge Animate
Pour réaliser notre première animation Edge Animate, je vous propose la plus simple des animations : un déplacement de forme.- Création d'un projet Edge (Créer ou Fichier/Nouveau)
- Dessinez une forme à l'aide de l'outil dessin visible en haut du panneau des propriétés

- Sélectionnez votre forme dans le scènario, clic droit "Ajouter une image clé" / "Mouvement X/Y".
- On déplace la tête de lecture plus loin dans le scènario.
- On déplace notre forme dans la scène. Voila, c'est fini !
Barre d'espace pour lire votre animation (Entrée ou Home pour revenir à 0)
Ctrl + Entrée pour avoir un aperçu dans le navigateur (ou Fichier/Aperçu dans le navigateur).
Voila à quoi devrait ressembler votre scénario Edge Animate:

Enregistrement de notre projet Edge Animate

Fichier/Enregistrer.
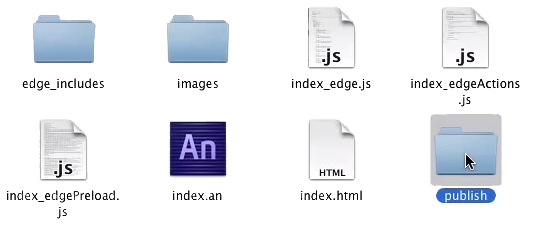
Attention de créer systèmatiquement un nouveau dossier lors de l'enregistrement de vos projet Edge Animate. Pour un seul fichier HTML, Edge doit enregistrer de nombreux autres fichiers (HTML, Animate, Javascript, CSS, images...). Le fichier correspondant à votre animation est le fichier HTML (extention: .html). Le fichier Edge Animate (extention: .an) est le fichier source. Le fichier de travail. Comme les fichiers PSD sous Photoshop. Les fichiers avec l'extention js sont les fichiers Javascript (vous vous en doutiez, non? :-)
Publication de notre animation Edge Animate
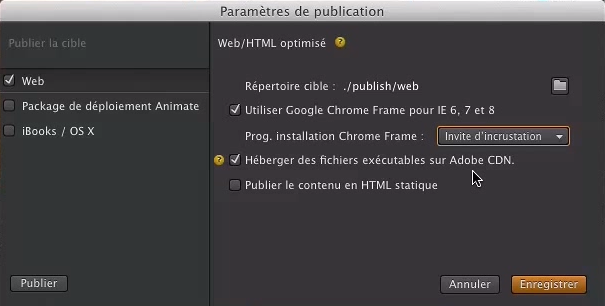
Après enregistrement et afin de pouvoir mêtre en ligne notre projet, on doit le publier.Les options de publication sont accessible via le menu Fichier/Paramètre de publication.
Une fois votre projet publié, Edge Animate vous a créé un nouveau dossier "Publish" à l'endroit ou vous aviez enregistré votre projet. C'est le contenu de ce dossier Publish qu'il faut mêtre en ligne.

Je vous recommande de cocher l'option "Héberger des fichiers exécutables sur Adobe CDN" afin de ne pas avoir à rajouter sur votre site les fichiers d'exécution de Edge. Ceux-ci sont plutôt lourd et moins on en à...
Action Edge Animate
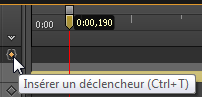
 Pour faire en sorte que l'animation tourne en boucle, on peu ajouter un déclencheur (un trigger en anglais) par un Ctrl + T en ayant la tête de lecture sur la dernière image clé.
Dans la fenêtre qui s'est affichée, on clic sur le bouton "Lire à partir de". Cela affiche 1000 (soit 1 seconde) et on le remplace par 0 (soit début).
Pour faire en sorte que l'animation tourne en boucle, on peu ajouter un déclencheur (un trigger en anglais) par un Ctrl + T en ayant la tête de lecture sur la dernière image clé.
Dans la fenêtre qui s'est affichée, on clic sur le bouton "Lire à partir de". Cela affiche 1000 (soit 1 seconde) et on le remplace par 0 (soit début).Pour aller plus loin...
- Bannière a défilement automatique par TecKnologikS
- Prise en main / Edge Animate CC par le centre d'aide Adobe


