HTML5
HTML5Structure
Élément HTML5 de structure
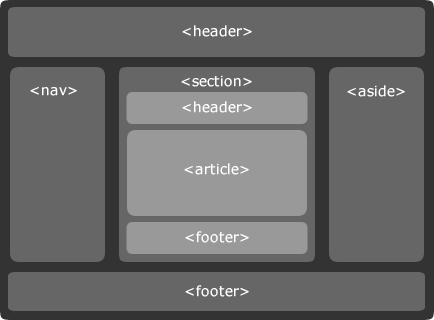
 Nouveaux éléments structurels HTML5
Nouveaux éléments structurels HTML5
Outre ses nombreuses nouvelles balises (voir l'article d'AlsaCréations), HTML5 propose des balises qui vont simplifier la structure du document HTML :- header
L'élément <header> indique le haut de page (début de page). - nav
Indique une section avec beaucoup de liens internes au site. - section
L'élément <section> permet de définir les différentes sections d'un document comme par exemple les chapitres, les en-tête et pied-de-page, ou toute autre section dans un document. Un groupement thématique. - article
Objet de contenu indépendant. Représente souvent un texte. - aside
Représente un contenu lié à la zone principale du document. Permet d'insérer un contenu sans rapport avec la page. Représente ce qui entoure un article. - footer
Indiquer le pied de page de la section concernée. Peut aussi être utilisé pour la zone de fin de n'importe quelle section. Vous utiliserez très probablement plusieurs éléments <footer> dans une même page.
Ces nouvelles balises devraient, à terme, nous permettre de mieux référencer nos site web.
Personnellement, je vous recommande de les utiliser dès aujourd'hui.
L'idée est que plutôt que de créer un <div class="pied-de-page">, autant créer un <footer class="pied-de-page"> directement. Cela ne donne pas plus de travail et si un jour cette balise est correctement lu par tout les navigateurs, on aura gagné du temps.